I know that there is enough different technologies powering websites that it can make your head spin. Let me walk you through some common site tech lingo.
Tech Layers
There are several different layers of technology for a website. These layers are pretty transparent to the end user, but I’d like to shed some light on the layer from the bottom up. First, before we dig into the actual technologies I want to just give a basic explination of how a website gets to your eyes.

What’s happening here?
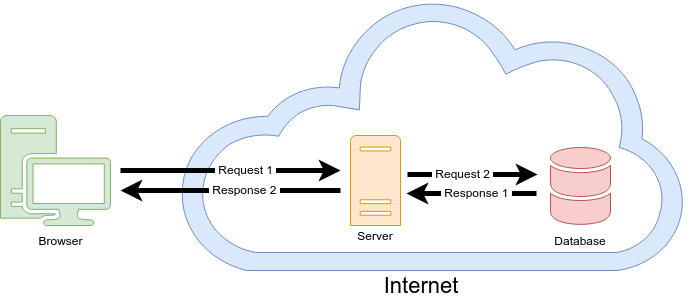
In the diagram above you see the lifecycle of a basic page load. Much like the site you are currently on. Let’s define some of the terms you see there.
Request - The communication between the 2 computers can be looked at as a transaction. There are 2 sides to the transaction. The Client makes the request and the Server fulfills the request.
Browser - The browser is a piece of software that knows how to talk to servers. Most people know the browser as “Google Chrome”, “Chrome”, “Firefox”, “Internet Explorer”, or “Edge”. These are all browsers. In the early days of the internet some would refer to it as simply “The Internet” as in “How do I get to the internet?”.
Server - The server (aka “web server”) is a computer that runs on the internet. It’s purpose is to serve files and content to the clients.
Database - A database is just another server that serves data. Most database server’s clients are web servers.
In the lifecycle you see that a browser (client) is making a request to the server. This maybe a request to load this page. The server makes a request to the database to get the content to display. The database responds to the web server with the data. The server then makes the page into HTML and responds to the browser with the page.
Specific Technologies.
- The Server. This is the bottom of the stack. The server is actually a piece of software that runs on a computer. If this is the only software running on the computer, the computer will also typically be called a “server”. The server software can serve up static files like (HTML, CSS, Javascript), these are files that never change their contents. It can also run code (PHP, .NET, NodeJS, etc) that will do things like log a user in, dynamically generate HTML or any other “static”(-y?) files.
- The Browser. The browser is the software on your computer that knows how to talk to the server. It will ask for the HTML/CSS/Javascript from the server and then turn it into images for you to see.
- The Code. The client gets code from the server. It gets HTML/CSS/Javascript that it will execute and render to a human readable format. The end result is the page you are looking at. There are multiple different code technologies here work together to bring you a viewable page.
Code Technologies
- PHP. PHP is code that runs on the server. That means it can do secure things like determine if a username and password combination is correct. It is an older but very reliable technology. PHP needs apache (server software) or php-fpm (more server software) that can understand the code and run it. Both of these options are free to run.
- Python. Python is another server side language. It can do everything PHP can do and doesn’t require special server software to run. Python is an up and coming server technology.
- NodeJS. NodeJS is a framework to actually run javascript on the server. This technology is new to the scene. It is extremely powerful, but it doesn’t have the footprint and battle worthiness that PHP has built up over the years.
- HTML. Is a client side code (technically it is a “markup language”). It hold the words/images/etc that the browser reads to render the page.
- CSS. While HTML holds content, CSS tells the browser how to display the content. Like font color and size. How big things should be, etc.
- Javascript. This is traditionally a client side code. The browser runs javascript to make the page do things like load ads, respond to a click, or add special effects.
While this isn’t an inclusive list (not by a long shot), it is a start to understanding the technologies that power the web. If all of this seems confusing, you can always contact GroveNET Solutions to get a consult and determine the best combination of technologies to take your web presence to the next level.
 GroveNET Solutions
GroveNET Solutions